En del af:
Sådan bruger du Elementor
Elementor er en højt brugerdefineret hjemmeside “blok designer”. Det hedder en blok designer, fordi det faktisk er sådan, man sætter en hjemmeside sammen, altså ved…
Elementor er en højt brugerdefineret hjemmeside “blok designer”. Det hedder en blok designer, fordi det faktisk er sådan, man sætter en hjemmeside sammen, altså ved hjælp af blokke eller kasser. Forskellen imellem Elementor og andre populære hjemmeside design værktøjer er, at blokkene allerede er programmeret i Elementor og kan herefter styles direkte, så man kan få det ønskede udseende af de forskellige elementer, man hiver ind.
Her går vi igennem, hvad de forskellige ting i Elementor gør, hvad man kan og hvordan man gør.
Hvor henter jeg Elementor?
Du henter Elementor som et plugin, herefter installerer du. Vær opmærksom på, at det ikke er sikkert, at Elementor virker med alle temaer, og derfor kan det være nødvendigt at skifte tema for at bruge Elementor.
Hvordan redigerer jeg en side med Elementor?
Når du har hentet og installeret Elementor kan du bruge det. Du bruger Elementor på en side ved at gå ind på den side og klikke “Rediger med Elementor”.
Herefter vil Elementor åbne siden i Elementors “view”, hvor du har Elementor menuen til rådighed. Når siden åbner, vil den enten være tom, eller hvis det er en side, der allerede er udfyldt, vil du kunne se den nuværende side og struktur.
Sådan bygger du en side op:
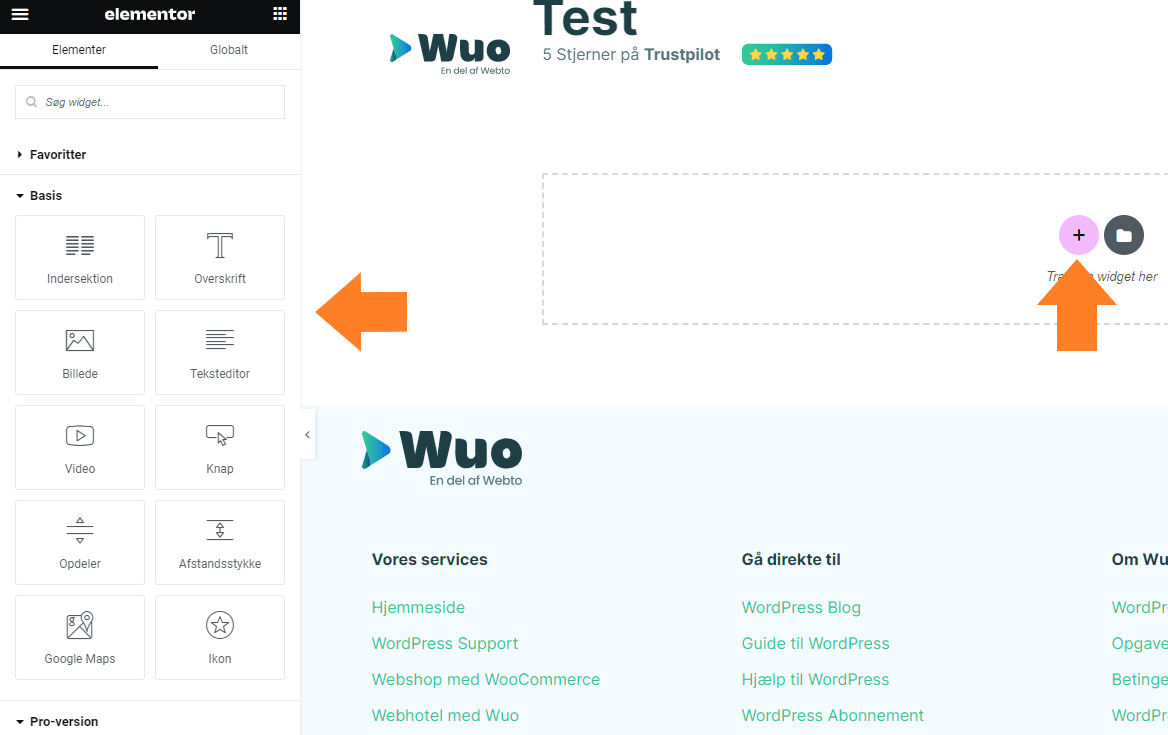
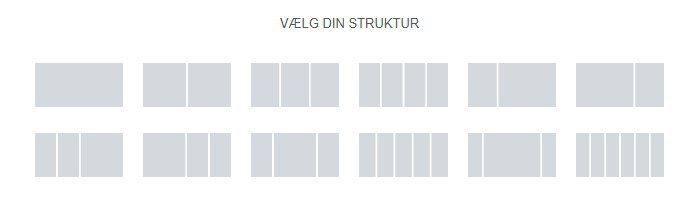
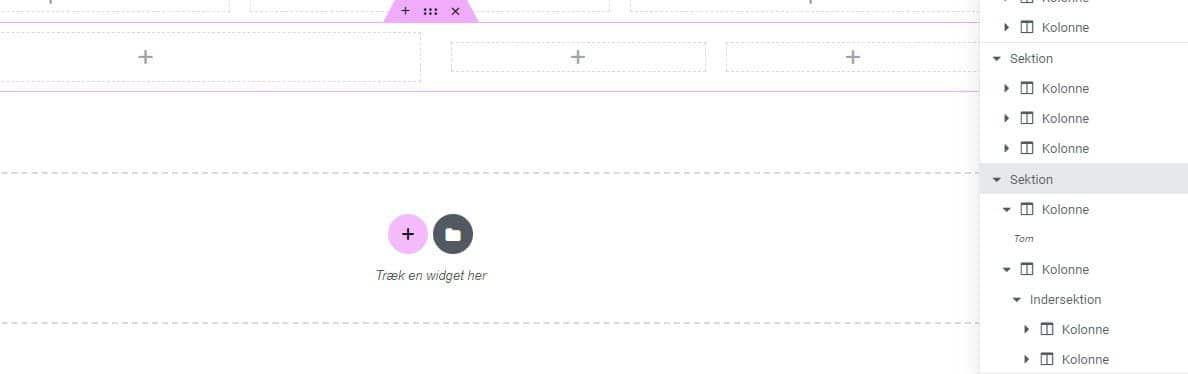
Når du skal lægge noget ind på siden, så skal du klikke på det lyserøde plus på siden. Her får du så et valg om, hvordan strukturen af det felt du opretter, skal være. Her skal du tage højde for, hvor meget der skal være på siden. Som udgangspunkt skal du enten lave en enkelt eller todelt blok.
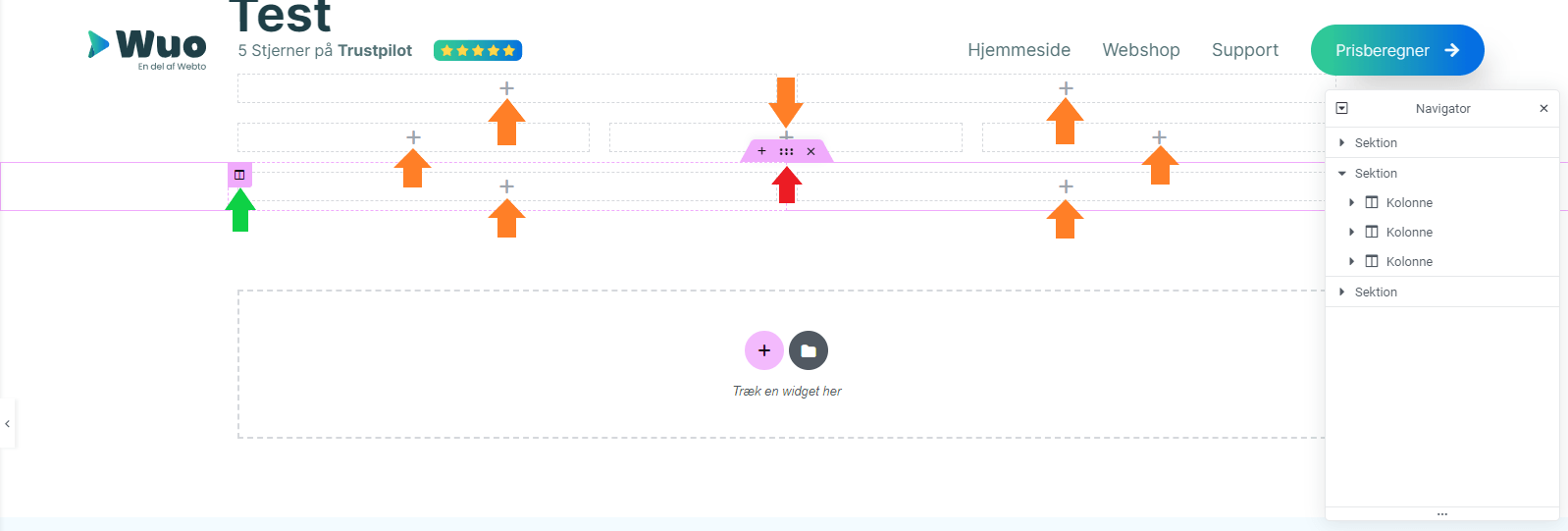
For at holde øje med dine lag, skal du åbne navigatøren. Den fortæller dig, hvor du er i dit setup af siden og hvilken “blok” du lige har markeret.
Previous slide
Next slide
Hvis navigator menuen ikke allerede ligger ude i højre side af skærmen, så kan du åbne den nede i venstre bund af menuen (se billedet over). Navigator menuen er din bedste assistent i at få indblik i, hvad der foregår.
Blokke i Elementor fungerer sådan her
Når du lægger en struktur ind, så laves der først og fremmest en ramme. Dette kaldes en sektion. En sektion indeholder elemeter, du bestemmer, og afgrænser hvordan det starter og slutter (den røde pil).
Hver sektion deles så op i de bokse, du ønsker, at der skal være ved siden af hinanden. Disse hedder kolonner (grøn pil).
Hver kolonne har et plus, du kan klikke på for at lægge noget ind i (orange pil). Du kan også bare trække det fra Elementor menuen i siden.
Vil du have flere bokse i den ene side end den anden, så kan du indsætte en indersektion fra Elementor menuen.
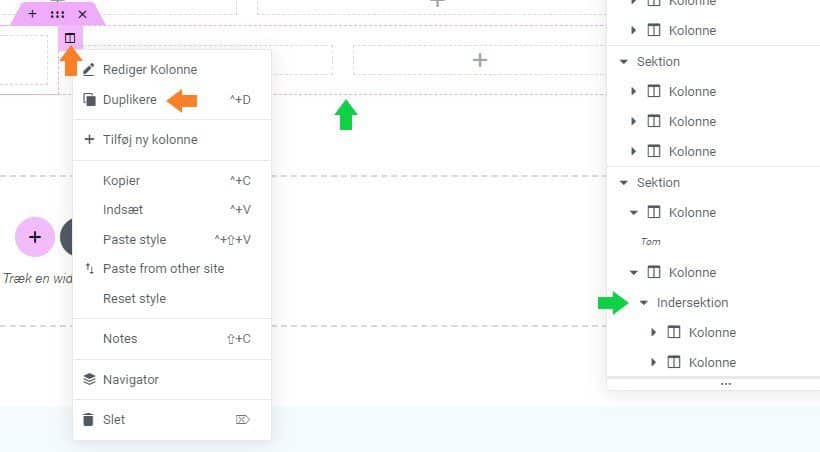
Sådan indsætter du en indersektion
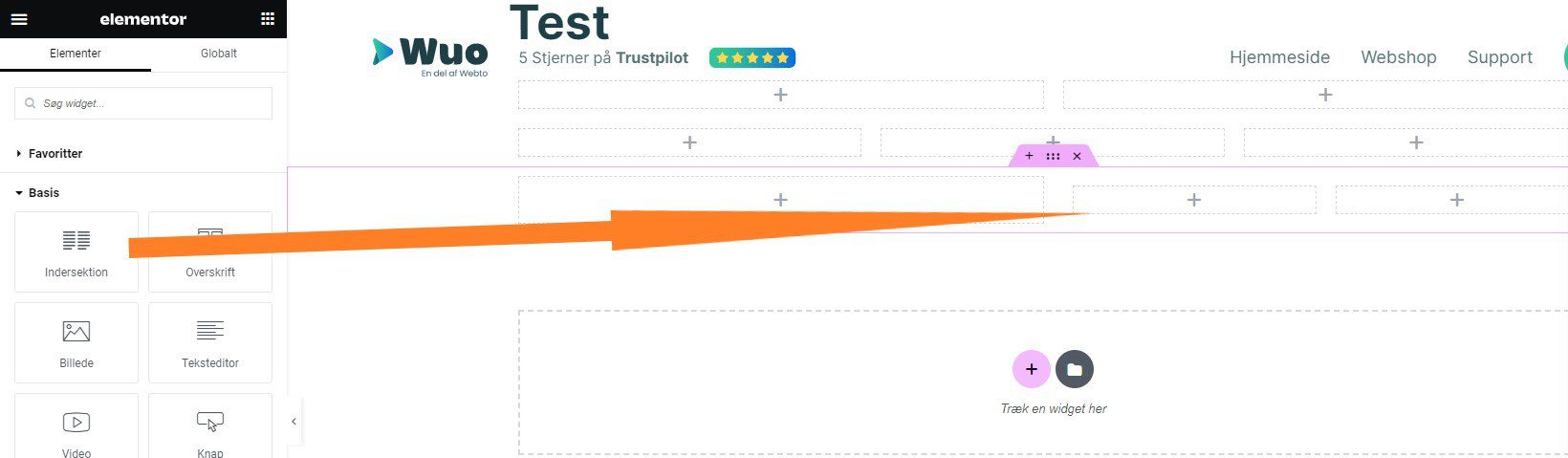
Ved at indsætte en indersektion fra Elementor menuen i venstre side, i en af kolonnerne, kan du tilføje flere bokse til den ene side uden at påvirke den anden side af din sektion.
Hvis du vil tilføje endnu en boks, kan du højreklikke på kolonnen og duplikere kolonnen.
Hvis du vil tilføje endnu en boks, kan du højreklikke på kolonnen og duplikere kolonnen. I dette tilfælde vil denne indersektion gå fra to til tre kolonner.
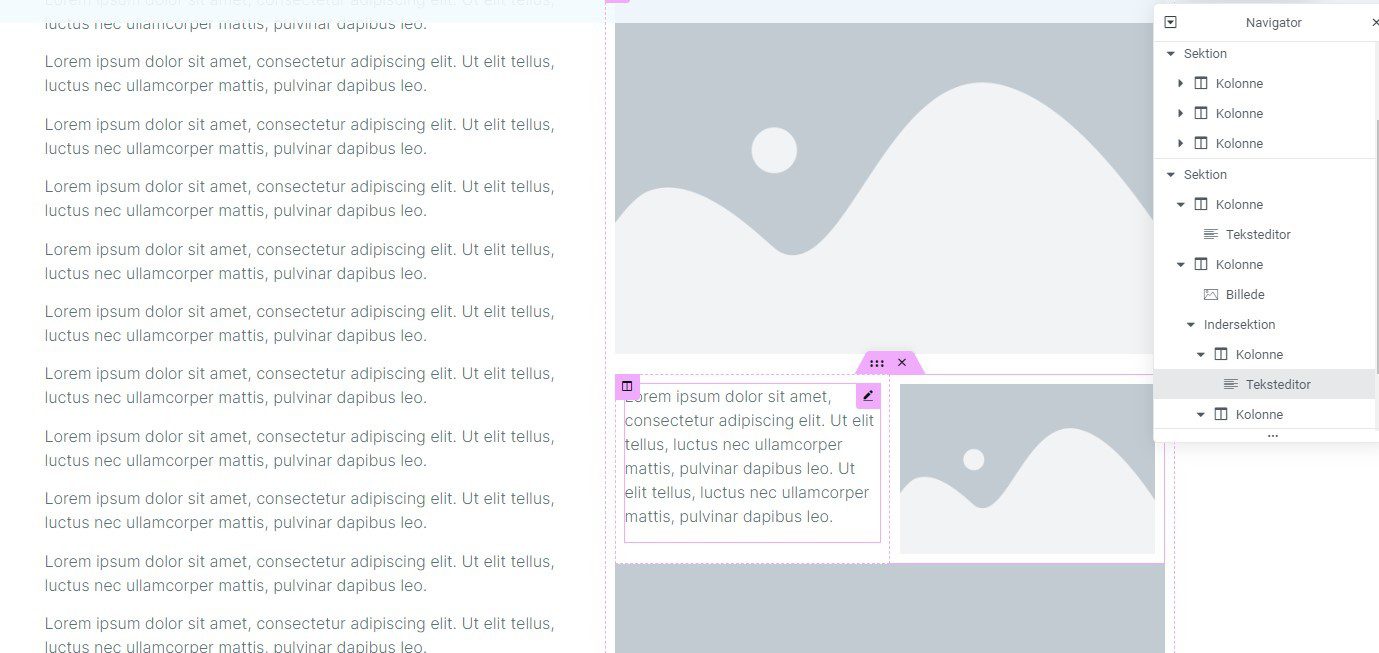
Sammenspillet med sektioner og indersektioner fungerer således:
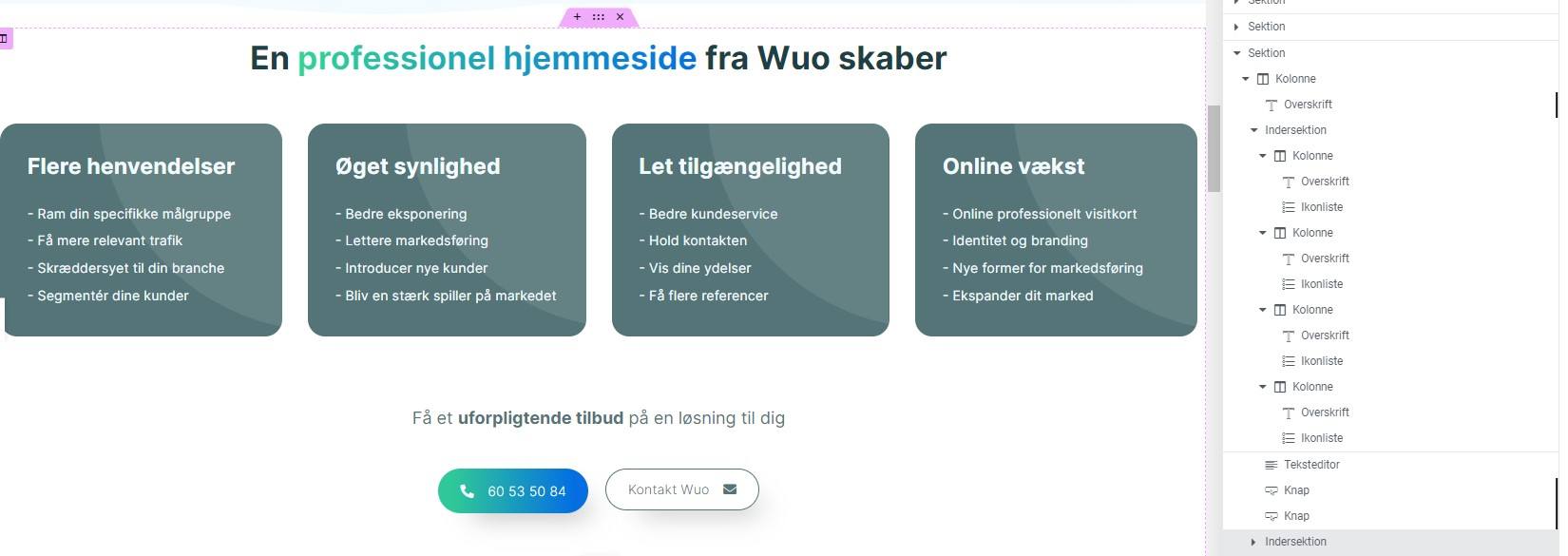
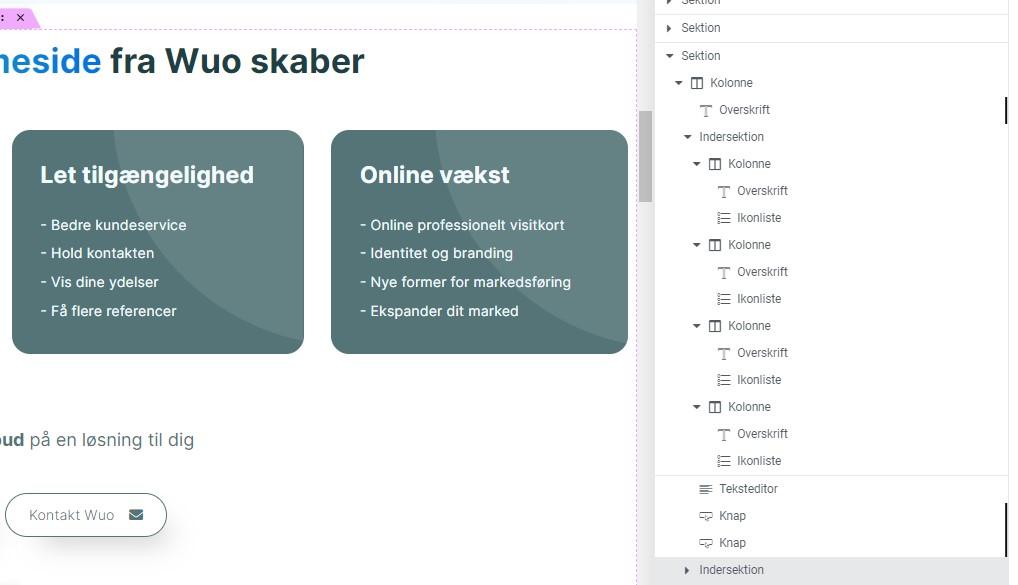
Hele dette billede er en sektion. Det er delt op i 2 kolonner og inde i midten af højre kolonne er der sat en indersektion ind.
På denne måde kan vi have et helt tekst felt i venstre side og i højre side kan der være først et billede der fylder hele kolonnen, så en inder sektion i to dele, der indeholder tekst og et billed og herefter et billede der fylder hele kolonnen igen.
På denne måde kan du designe din side og sørge for, at de forskellige elementer har en bestemt størrelse. Hvis du ikke vil have mellemrum, kan du bare lade være med at udfylde en kolonne i en indersektion, og derved vil der bare være et gennemsigtigt mellemrum.
Nu har vi rundet, hvordan du designer selve opsætningen af din side. Nu er det tid til at kigge på layout og herefter hvordan du styler de elementer du sætter ind.
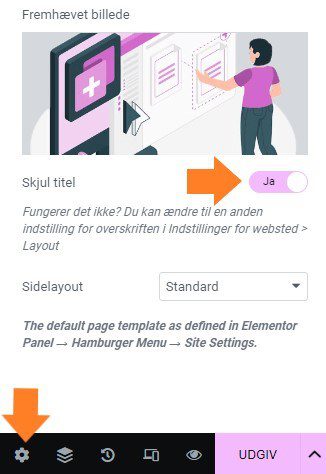
Hvordan skjuler jeg titlen for en side i Elementor?
Som standard i WordPress overføres navnet, du giver din side eller indlæg, til toppen af siden, men du kan faktisk fjerne det. Det gør du ved at klikke på indstillinger i bunden af Elementor menuen på den side du vil fjerne det fra og herefter kan du i indstillinger klikke på “skjul titel”.
Sådan indsætter du elementer i dine kolonner
Nu skal du indsætte elementer for at kunne lave layoutet af din side, inden du styler den. Det gøres nemt med elementor. Du tager de blokke, du har behov for i menuen til venstre og hiver dem derhen, hvor du ønsker dem.
På billedet over ser du en sektion, som den ser ud på hjemmesiden, og navigatoren ved siden af, hvor alt indholdet er åbent.
Herunder kan du på billedet se, hvordan den er bygget op: Øverst i sektionen er der 1 kolonne med en overskrift inden i.
Herefter kommer der en indersektion med 4 kolonner med en overskrift og en ikonliste i. Baggrunden (de grå bokse) er stylet i kolonnen (det kommer vi til senere), men egentlig er det bare en overskrift og en liste under.
I bunden er der en tekst editor, der er lagt ind uden en kolonne med de to CTA knapper under. Det er hele opsætningen af billedet, du ser over.
Uden styling ville dette bare være sort tekst. Alt du ser visuelt er resultatet af styling. Altså farven i overskriften, boksen bag de forskellige lister og det faktum at teksten er hvid i boksen.
Sådan styler du dine elementer i Elementor
Heldigvis har Elementor klaret noget af arbejdet. F.eks. har de lavet knapper, billedkarruseller, tekstbokse og meget mere i forvejen. Det “eneste” du skal gøre, er, at style på de forskellige elementer du har lagt ind. Det er så også en disciplin i sig selv. Du kan prøve dig frem. Laver du en fejl er Ctrl+Z din ven. At lære at designe kræver både tålmodighed og viljen til at prøve sig frem. Vi fortæller dig her, hvordan du overordnet gør. For at åbne menuen for styling klikker du enten på de lyserøde mærker for kolonnen, på prikkerne for sektion eller på blyanter for elementer du har lagt ind.
Når du klikker på dem, kommer denne menu op i venstre side. Der er tre menuer: Layout, Stil og Avanceret.
Disse menuer styrer forskellige indstillinger til hvert element.
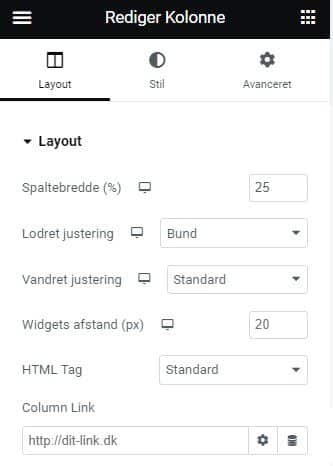
Layout/indhold
Her igennem styres den primære funktion ved det, du har klikket på.
For kolonner og sektioner er det størrelsen, afstand osv. Spaltebredte er i dette tilfælde den % sektionen som kolonnen skal fylde. Dette bruges f.eks. hvis du vil have en kolonne til at fylde 1/3 og en til at fylde 2/3 i en sektion.
Prøv dig lidt frem med denne menu for at lære at styre den sidste del af layout.
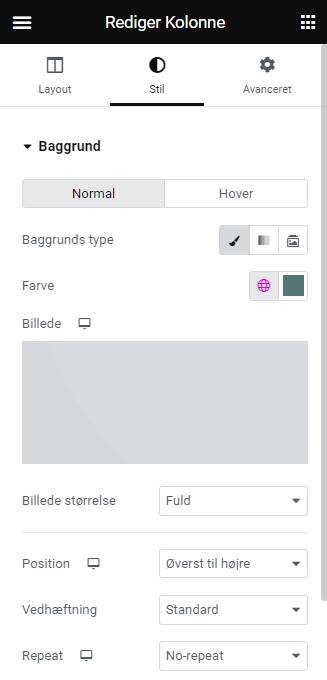
Stil
Her styres det meste af det visuelle. Herigennem kan du f.eks. style en baggrund, du kan sætte kant om den og billeder, du kan bestemme tekstens størrelse og farve, og du kan sætte ramme omkring elementer for at gør dem mere runde end bare at være firkantet.
Hover
Hover bruges, når noget skal skifte til en anden farve, når musen er over elementet. Dette kaldes interaktivitet og giver liv til din hjemmeside. Stylingen er det, der gør en fin hjemmeside til en flot hjemmeside.
I elementor kan du style på stort set det hele, og med lidt træning kan du lave visuelt flotte elementer på din hjemmeside.
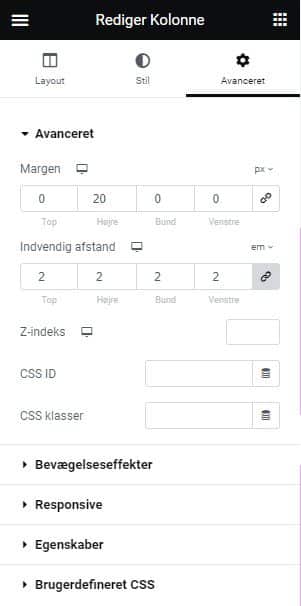
Avanceret
Denne menu styrer også lidt layout og i stor grad det tekniske ved siden.
Her indsætter du margen og indvendig afstand. Margen er afstand til de andre elementer og indvendig afstand er afstand fra kanten af det element og indad. Det gør altså elementet mindre ind imod centret.
Hvis du vil ændre på kun ét af tallene, skal du bare klikke på kæden ved siden af. Som standard ændrer du på alle, hvis du ikke klikker på kæden.
Z-Indeks
Dette bruges til at bestemme hvilken prioritet elementet har over andre elemeter. Hvis dit element går ind over andre eller ikke vil side fast til header eller footer kan du prøve at skrive -10 her.
Bevægelseseffekter
Her kan du indstille effekter, hvis elementet skal bevæge sig ved en bestemt handling.
Responsive
Her styrer du indstillingerne for visning på forskellige enheder. Du kan f.eks. skjule noget for mobile enheder. Sørg for at begrænse mobile sider til at være så minimale som muligt for at gøre dem bedst muligt optimeret til mobil.
F.eks. har PC udgaven af denne artikel en knap i bunden af venstre side, der får dig tilbage til toppen, så du kan læse videre i højre side. Imens at mobil udgaven bare er en lang artikel på en enkelt side. Vi har nemlig skjult knappen på responsive enheder, da funktionen kun er nødvendig på PC udgaven.
Mobiloptimering
Når du har lavet din side, så gå den igennem på mobil og tablet version. En hjemmeside er som standard ikke optimeret til responsive enheder og derfor skal du gå siden ordentligt igennem. Der kan nemlig være alvorlige fejl, der kan betyde, at folk ikke bruger siden på mobilen enheder.
Nogle hjemmesider har over 80 % trafik fra mobiler, derfor er mobiloptimering utrolig vigtigt.
For at åbne menuen for responsive enheder (mobile enheder) skal du klikke på “responsiv visning” i bunden af Elementor menuen som på billedet over.
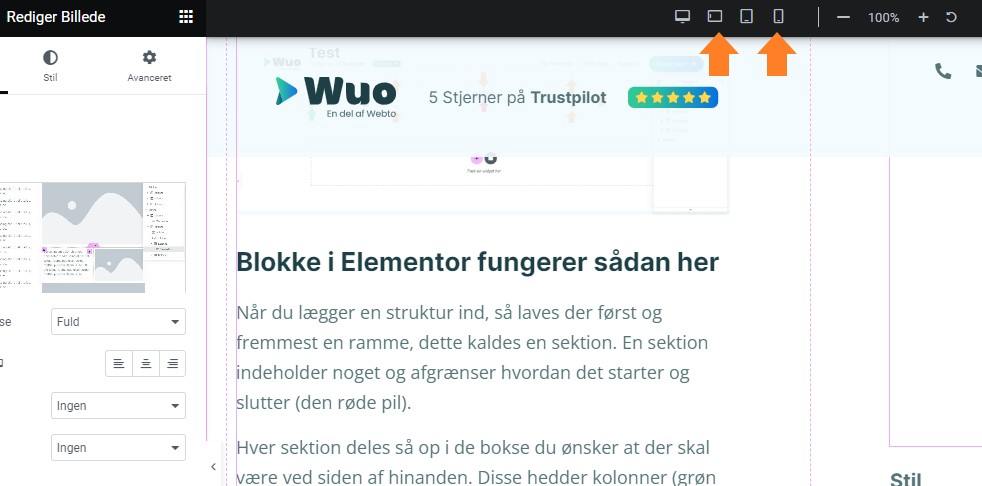
Herefter vil der kommer en topmenu øverst på din skærm. Her er det muligt at ændre i de individuelle visninger på de forskellige enheder.
Ved at klikke på de forskellige mobile enheder kan du se, hvordan det ser ud på disse, og style på det specifikke udseende på den pågældende enhed.
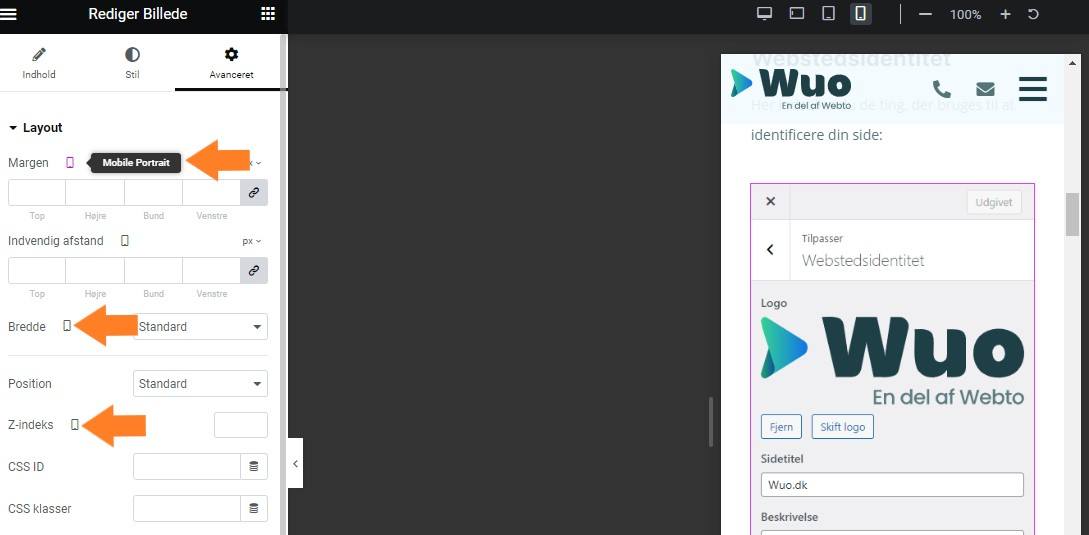
Menuen for mobile enheder ser ud som herover. Ved at klikke på de forskellige mobile enheder kan du se, hvordan det ser ud på disse og style på det specifikke udseende på den pågældende enhed.
På de ting du kan ændre specifikt på den responsive enhed, du har valgt eller på PC, hvor der kun ændres på den enhed specifikt, er der et symbol af enheden (se orange pil)
Symbolet betyder, at du kun ændrer på denne opløsning/enhed. Hvis der ikke er et symbol for enheden, så ændres der på tværs af alle enheder.
Afslutning
Nu har vi gået det tekniske igennem, så nu er det op til dig at prøve dig frem og lære hvordan du får din design stil frem.
God fornøjelse! – Webto holdet