En del af:
Hvordan indsætter jeg Google Tag Manager kode i WordPress?
Du har startet en Google Analytics konto og nu vil GA gerne have dig til at putte en kode i <head> og en i <body>…
Du har startet en Google Analytics konto og nu vil GA gerne have dig til at putte en kode i <head> og en i <body> på din WordPress hjemmeside.
Vi har lavet en guide her, der viser hvordan du gør.
Der er forskellige måder at gøre det, alt efter hvilket plugin du bruger til at designe din hjemmeside.
Hvis du bruger WordPress standard kendt som block editor, så skal du igennem dit tema for at sætte koden ind.
Sådan finder du <head> og <Body> i dine temafiler
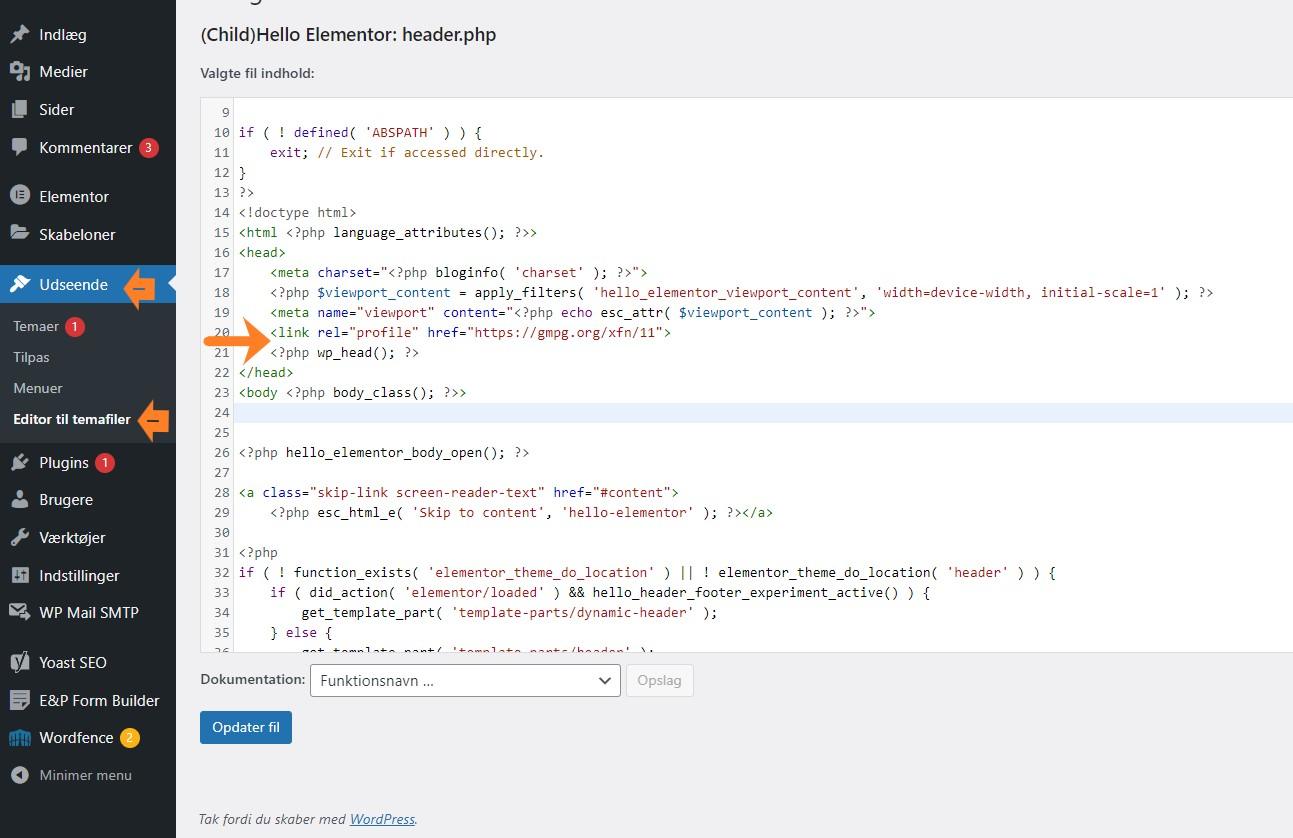
I WordPress trykker du på udseende i menuen, det er den med malerbørsten. Herefter trykker du i menuen på editor til temafiler.
Så skulle din skærm gerne se sådan her ud.
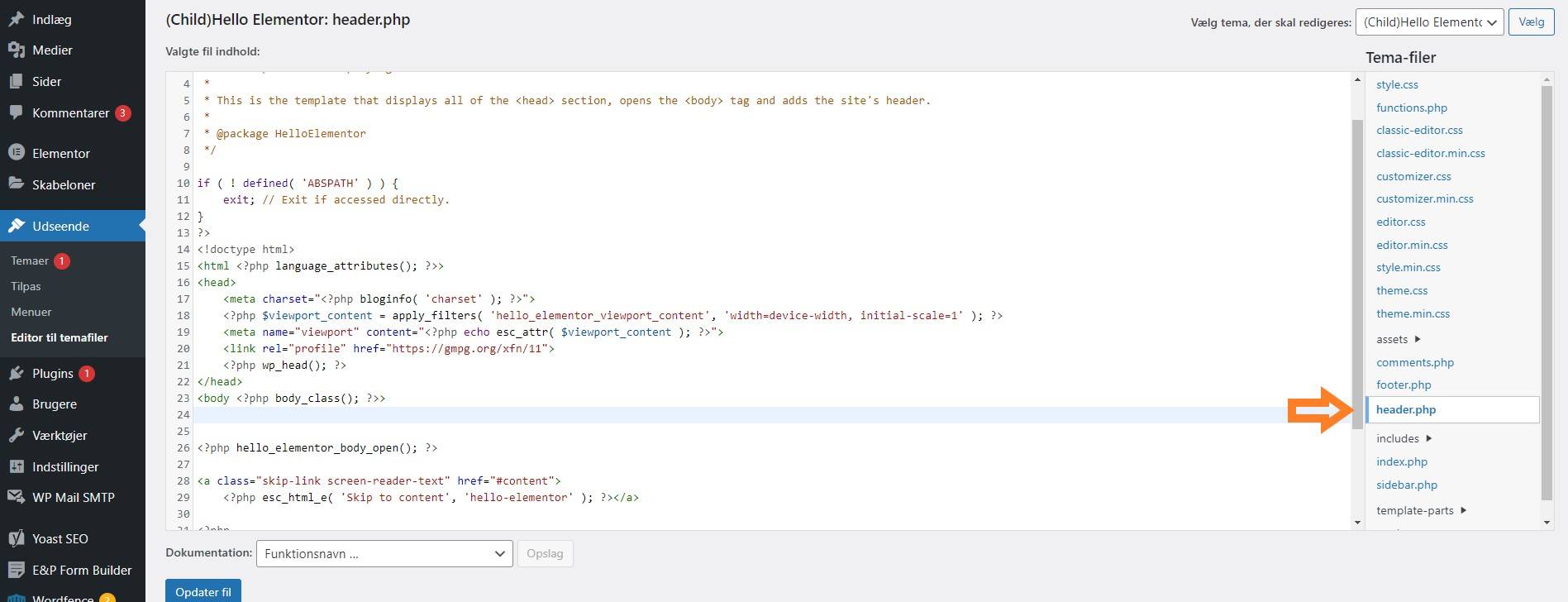
Herefter finder du tema-filer menuen helt til højre og finder filen der hedder “header.php” og trykker på den.
Sådan indsætter du din Google Analytics kode i <head> og <footer>
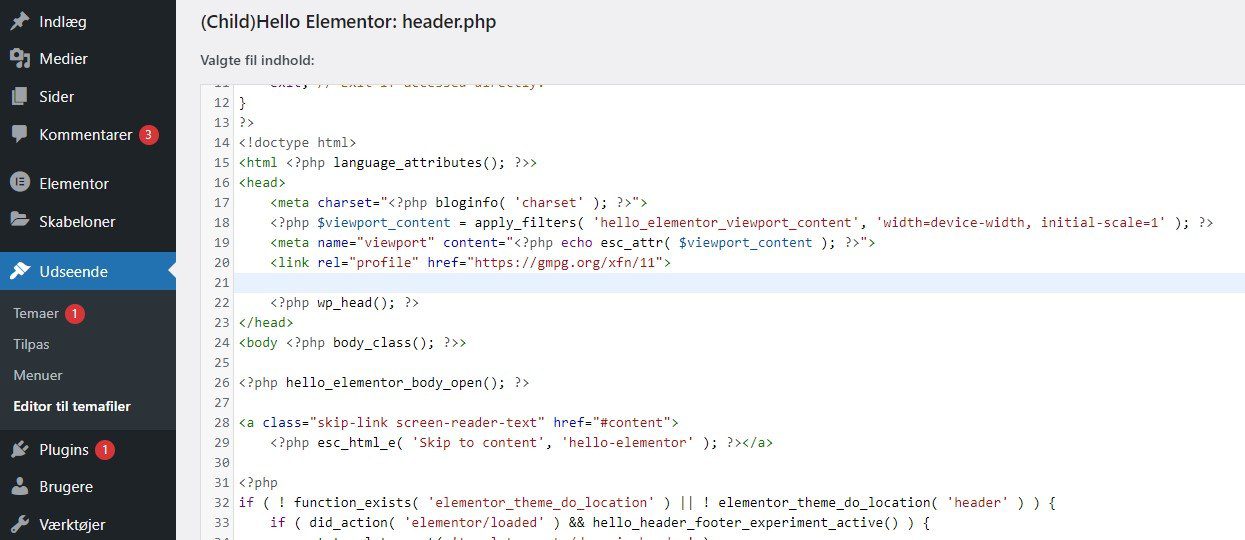
Nu kan du putte koden fra Google Tag Manager ind, det skal ligge lige over </head> og hvis du har en lille grå linje over der siger <?php wp_head(); ?>, så skal det også ligge over denne linje.
Lav et mellemrum (der hvor den blå linje er på billedet under) og sæt derefter Google Tag Manager koden ind.
Nu kan du putte koden fra Google Tag Manager ind, det skal ligge lige over </head> og hvis du har en lille grå linje over der siger <?php wp_head(); ?>, så skal det også ligge over denne linje.
Lav et mellemrum (der hvor den blå linje er på billedet under) og sæt derefter Google Tag Manager koden ind og tryk opdater fil i bunden.
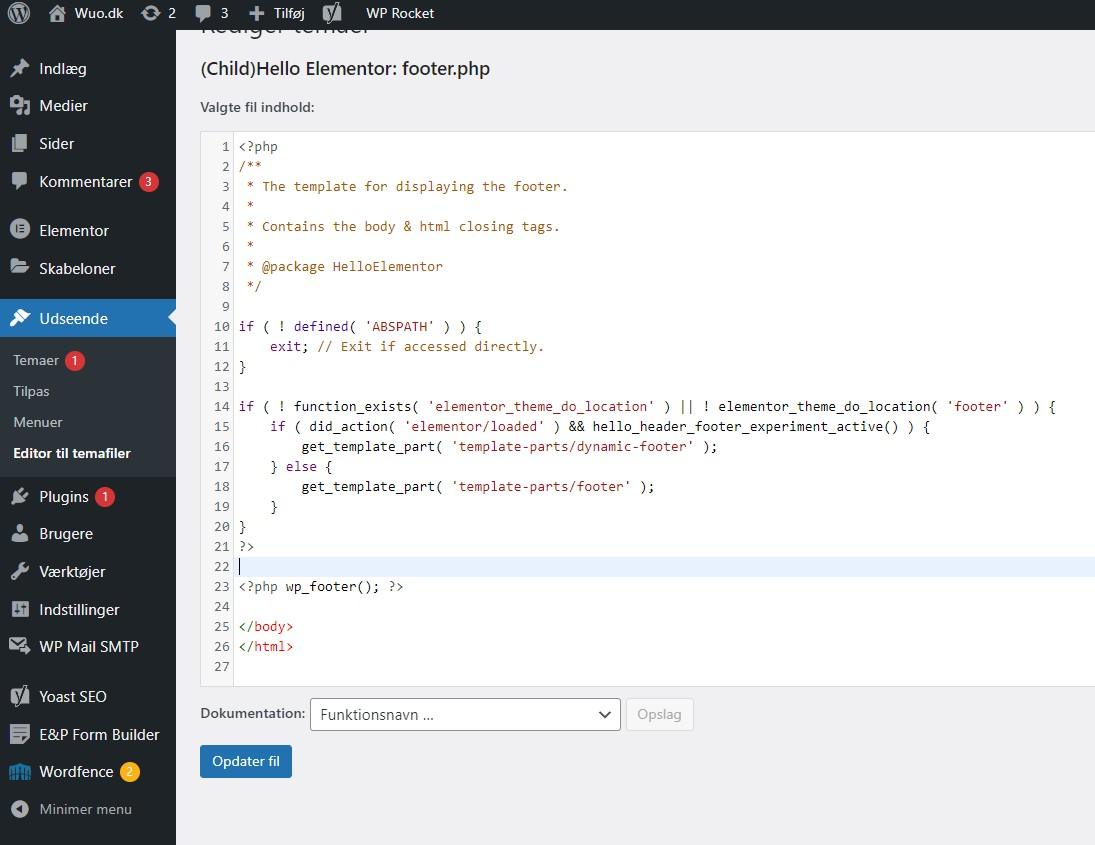
For at sætte ind i <body> skal du ligesom med header.php, finde footer.php (den ligger sikkert lige over i tema-filer menuen.)
Her ligger du på samme måde din GTM (Google Tag Manager) <body> kode lige over </body> eller lige over den grå <?php wp_footer(); ?> og trykker opdater fil.
Nu har du sat koden korrekt ind og GTM kan nu begynde at samle data.
Husk at du skal opdatere din cookiepolitik og have en cookie notifikation, hvis du har Google Analytics eller Google Tag Manager på hjemmesiden!
Sådan indsætter du din Google Analytics kode i Elementor
Hvis du har lavet din hjemmeside med Elementor i WordPress er det meget lettere at sætte din Google Tag Manager kode ind.
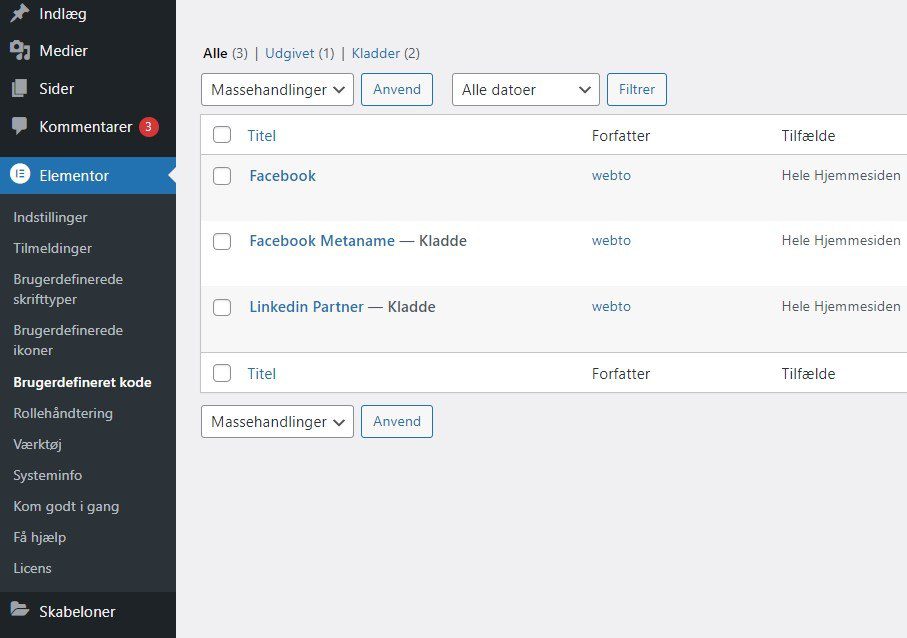
Først trykker du på Elementor i menuen og vælger herefter brugerdefineret kode i Elementor menuen.
Nu kommer Elementor menuen op for brugerdefineret kode. Her trykker du tilføj ny og så kommer der en ny menu frem.
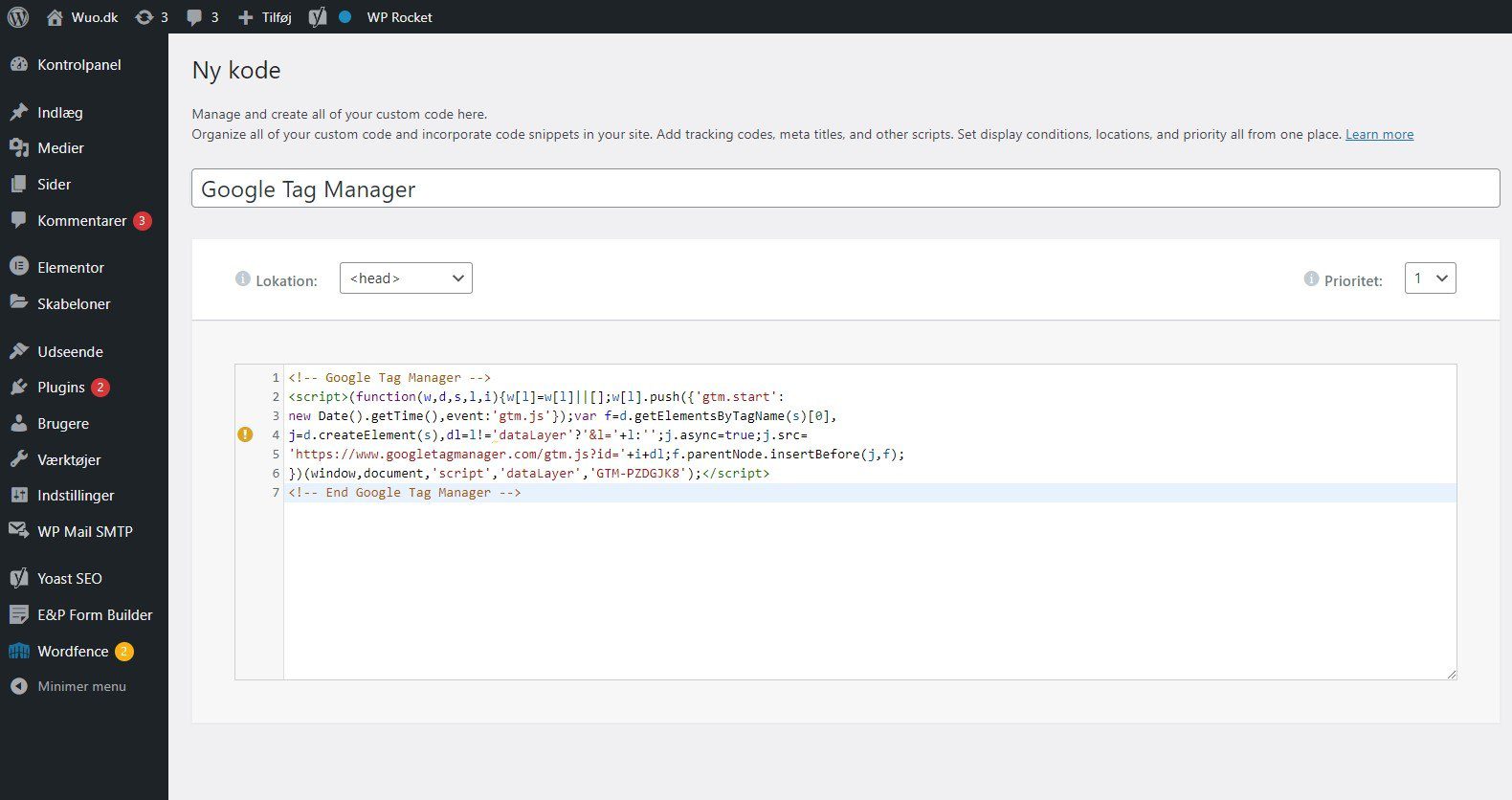
Her indsætter du din kode og kun 1 kode i kodeblokken. Herefter vælger du hvor den skal ligge. Du vælger så <head> i lokation og giver i toppen et beskrivende navn, der fortæller hvad koden handler om og så trykker du udgiv helt ovre i højre side.
Herefter trykker du tilføj ny igen og gør du det samme med din <body> kode, men denne gang sætter du lokation til <body> – End.